|
@@ -18,7 +18,8 @@ Note that since the application is still under construction, so not all screensh
|
|
|
\centering
|
|
\centering
|
|
|
\includegraphics[width=0.4\linewidth]{img/bk-example-ours}
|
|
\includegraphics[width=0.4\linewidth]{img/bk-example-ours}
|
|
|
\caption[The same graph as~\ref{fig:theirs}, displayed by \appname.]{The same graph as~\ref{fig:theirs}, displayed by \appname.
|
|
\caption[The same graph as~\ref{fig:theirs}, displayed by \appname.]{The same graph as~\ref{fig:theirs}, displayed by \appname.
|
|
|
- The layouts are leftmost (first column), rightmost (second column), upper (first row) and lower (second row), respectively.}
|
|
|
|
|
|
|
+ The layouts are leftmost (first column), rightmost (third column), upper (first row) and lower (third row), respectively.
|
|
|
|
|
+ The balanced layout is in the center.}
|
|
|
\label{fig:ours}
|
|
\label{fig:ours}
|
|
|
\end{subfigure}\\\vspace{4mm}
|
|
\end{subfigure}\\\vspace{4mm}
|
|
|
\caption[Comparison with~\cite{brandes_fast_2001}]{Comparison of the implementation with the results of Brandes and Köpf~\cite{brandes_fast_2001}}
|
|
\caption[Comparison with~\cite{brandes_fast_2001}]{Comparison of the implementation with the results of Brandes and Köpf~\cite{brandes_fast_2001}}
|
|
@@ -30,10 +31,10 @@ Note that since the application is still under construction, so not all screensh
|
|
|
\includegraphics[width=0.6\linewidth]{img/example}
|
|
\includegraphics[width=0.6\linewidth]{img/example}
|
|
|
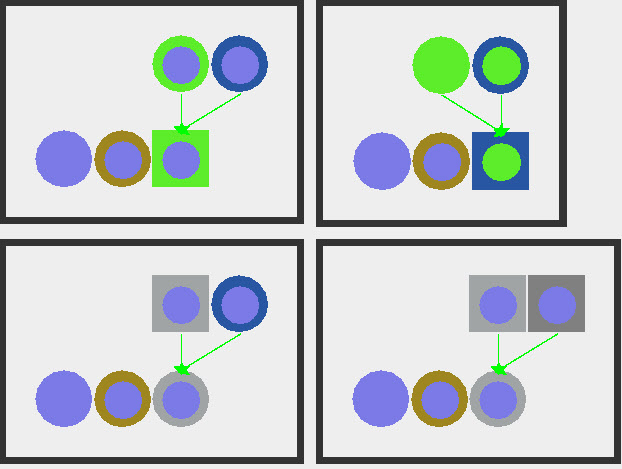
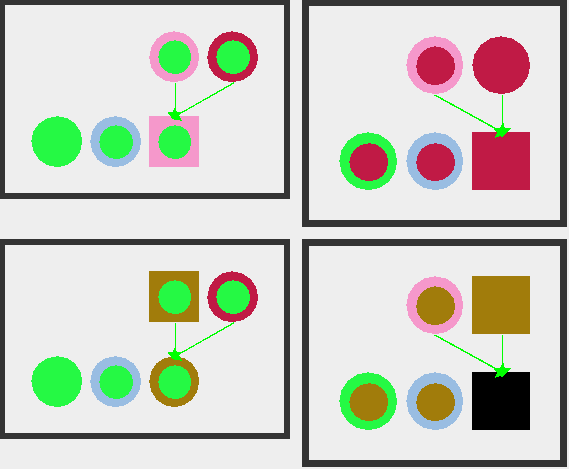
\caption[A simple graph with 5 nodes]{A simple graph with 5 nodes after the four extremal layout have been computed, but not balanced yet.
|
|
\caption[A simple graph with 5 nodes]{A simple graph with 5 nodes after the four extremal layout have been computed, but not balanced yet.
|
|
|
The vertical directions are down (upper row), up (lower row) and the horizontal directions are left (left column) and right (right column).
|
|
The vertical directions are down (upper row), up (lower row) and the horizontal directions are left (left column) and right (right column).
|
|
|
- The background colors of the nodes display which block they belong to: For example the two blue nodes on the top right are in the same block.
|
|
|
|
|
|
|
+ The background colors of the nodes display which block they belong to: For example the two red nodes on the upper right are in the same block.
|
|
|
Round nodes are the roots of the blocks.
|
|
Round nodes are the roots of the blocks.
|
|
|
- A colored circle on a node indicates the class that this node belongs to and is also the color of the topmost sink in the block graph.
|
|
|
|
|
- The node that is currently in the focus of the algorithm (whatever this means for the current stage) is highlighted with a grey square (here the node in the rightmost column on the bottom right).
|
|
|
|
|
|
|
+ A colored circle on a node indicates the class that this node belongs to and is also the color of the associated sink in the block graph.
|
|
|
|
|
+ The node that is currently in the focus of the algorithm (whatever this means for the current stage) is highlighted in black color.
|
|
|
Although edges are not drawn during the node placement phase we added them here as straight lines to improve readability.}
|
|
Although edges are not drawn during the node placement phase we added them here as straight lines to improve readability.}
|
|
|
\label{fig:example}
|
|
\label{fig:example}
|
|
|
\end{figure}
|
|
\end{figure}
|