|
|
@@ -1,20 +1,27 @@
|
|
|
\section{Assumptions}\label{sec:assumptions}
|
|
|
-The following assumptions are made for the implementation of the node placement algorithm:
|
|
|
+Our implementation makes the folliowing assumptions:
|
|
|
\begin{enumerate}
|
|
|
\item \label{itm:hyperedges} There are no hyperedges.
|
|
|
\item \label{itm:constraints} There are no port constraints.
|
|
|
\item \label{itm:labels} There are no labels.
|
|
|
\item \label{itm:cross-hierarchy-edges} There are no cross-hierarchy edges
|
|
|
- \item \label{itm:multi-layer-edge} No edges over multiple layers (the previous phases should have added dummy nodes).
|
|
|
- \item \label{itm:connected} Graphs are connected (see below).
|
|
|
+ \item \label{itm:multi-layer-edge} No edges over multiple layers (the previous phases should add dummy nodes).
|
|
|
+ \item \label{itm:connected} Graphs are connected.
|
|
|
\end{enumerate}
|
|
|
|
|
|
Assumptions~\ref{itm:hyperedges},~\ref{itm:constraints} and~\ref{itm:labels} were made just to make it easier for us by reducing the complexity of the task.
|
|
|
Assumption~\ref{itm:cross-hierarchy-edges} was made because these are not possible with the Sugiyama approach.
|
|
|
|
|
|
Regarding assumption~\ref{itm:connected}, we found an example where for a disconnected graph the algorithm behaved incorrectly.
|
|
|
-Maybe we will get rid of this assumption later, see chapter~\ref{ch:progress}.
|
|
|
-This example is included in the appendix (figures~\ref{fig:error_disconnected_img} and~\ref{fig:error_disconnected}).
|
|
|
+This example is included in the appendix (figure~\ref{fig:error_disconnected}).
|
|
|
+
|
|
|
+
|
|
|
+\section{Known Issues}\label{sec:knownIssues}
|
|
|
+Only the most important unsolved issues are listed here.
|
|
|
+For a complete list, see \url{http://gogs.koljastrohm-games.com/GraphDrawer/NodeShuffler/issues}.
|
|
|
+\begin{itemize}
|
|
|
+ \item[\done] The most important issues were solved.
|
|
|
+\end{itemize}
|
|
|
|
|
|
|
|
|
\section{Overview}\label{sec:components}
|
|
|
@@ -27,12 +34,14 @@ Meanwhile the view displays the same \code{LayeredGraphNode}s and \code{LayeredG
|
|
|
|
|
|
Figure~\ref{fig:components} contains a component diagram that illustrates these dependencies of the different packages.
|
|
|
|
|
|
-Advantages of this architecture include:
|
|
|
+Advantages of our architecture include:
|
|
|
\begin{itemize}
|
|
|
- \item Modularity, since the class \code{BKNodePlacement} can easily be replaced by other node placement algorithms.
|
|
|
- Minor changes to the internal data structure might be necessary.
|
|
|
- \item It is easily possible to open multiple windows for different graphs.
|
|
|
+ \item It is possible to open multiple windows for different graphs.
|
|
|
This happens already, for example, when loading a graph from a file or when generating a new random graph.
|
|
|
+ \item Modularity, since the class \code{BKNodePlacement} can be replaced by other node placement algorithms.
|
|
|
+ Minor changes to the internal data structure might be necessary.
|
|
|
+ \item Abstraction: When implementing an algorithm there is no need to worry about making \enquote{step over} or \enquote{step out} commands.
|
|
|
+ Also it is not necessary to define how to undo a step (except for some rare cases), although we do not keep a list of states: This would cost too much Memory (10~743 steps for the graph in figure~\ref{fig:originalpapergraph}).
|
|
|
\end{itemize}
|
|
|
|
|
|
\begin{figure}[htp]
|
|
|
@@ -43,46 +52,48 @@ Advantages of this architecture include:
|
|
|
\end{figure}
|
|
|
|
|
|
|
|
|
-\section{System Requirements}\label{sec:systemRequirements}
|
|
|
-{
|
|
|
-\centering
|
|
|
-\small
|
|
|
-\begin{longtable}{l l p{6cm}}
|
|
|
- \rowcolor{gray!50}
|
|
|
- \textbf{Requirement} & \textbf{Minimum} & \textbf{Recommended} \\
|
|
|
- Free disk space & 150MB & 150MB \\
|
|
|
- \rowcolor{gray!25}
|
|
|
- Free RAM & 300MB (single window) & More for multiple windows/graphs \\
|
|
|
- \rowcolor{gray!25}
|
|
|
- & & At least 2 GB for running the automatic tests. \\
|
|
|
- Display & 1024 × 768 resolution & 1920 x 1080 resolution \\
|
|
|
- \rowcolor{gray!25}
|
|
|
- CPU & capable of running java applications & faster is better \\
|
|
|
- GPU & not any & not any\\
|
|
|
- \rowcolor{gray!25}
|
|
|
- Internet connection & not any & not any\\
|
|
|
- \\
|
|
|
- \caption{System Requirements}
|
|
|
- \label{table:systemRequirements}
|
|
|
-\end{longtable}
|
|
|
-}
|
|
|
-
|
|
|
-\section{Software Dependencies}\label{sec:softwareDependencies}
|
|
|
-{
|
|
|
-\centering
|
|
|
-\small
|
|
|
-\begin{longtable}{l p{1cm} p{6cm}}
|
|
|
- \rowcolor{gray!50}
|
|
|
- \textbf{Dependency} && \textbf{Version} \\
|
|
|
- Java && $\geq8$ \\
|
|
|
- \rowcolor{gray!25}
|
|
|
- JSON-java~\ref{leary_json-java:_2018} && \\
|
|
|
- Eclipse Layout Kernel~\ref{noauthor_elk:_2018} && \\
|
|
|
- \\
|
|
|
+\section{System Requirements and Software Dependencies}\label{sec:systemRequirements}
|
|
|
+The software \appname\ relies on is listed in table~\ref{table:softwareDependencies}.
|
|
|
+The requirements to any system running \appname\ are demanded in table~\ref{table:systemRequirements}.
|
|
|
+
|
|
|
+\begin{table}[htp]
|
|
|
+ \centering
|
|
|
+ \small
|
|
|
+ \begin{tabular}{l p{1cm} p{6cm}}
|
|
|
+ \rowcolor{gray!50}
|
|
|
+ \textbf{Dependency} && \textbf{Version} \\
|
|
|
+ Java && $\geq8$ \\
|
|
|
+ \rowcolor{gray!25}
|
|
|
+ JSON-java~\cite{leary_json-java:_2018} && \\
|
|
|
+ Eclipse Layout Kernel~\cite{noauthor_elk:_2018} && \\
|
|
|
+ \\
|
|
|
+ \end{tabular}
|
|
|
\caption[Software Dependencies]{Software Dependencies. If no version is given, all should work and the latest is recommended.}
|
|
|
\label{table:softwareDependencies}
|
|
|
-\end{longtable}
|
|
|
-}
|
|
|
+\end{table}
|
|
|
+
|
|
|
+\begin{table}[htp]
|
|
|
+ \centering
|
|
|
+ \small
|
|
|
+ \begin{tabular}{l l p{6cm}}
|
|
|
+ \rowcolor{gray!50}
|
|
|
+ \textbf{Requirement} & \textbf{Minimum} & \textbf{Recommended} \\
|
|
|
+ Free disk space & 150MB & 150MB \\
|
|
|
+ \rowcolor{gray!25}
|
|
|
+ Free RAM & 300MB (single window) & More for multiple windows/graphs \\
|
|
|
+ \rowcolor{gray!25}
|
|
|
+ & & At least 2 GB for running the automatic tests. \\
|
|
|
+ Display & $1024 \times 768$ resolution & $1920 \times 1080$ resolution \\
|
|
|
+ \rowcolor{gray!25}
|
|
|
+ CPU & capable of running java applications & faster is better \\
|
|
|
+ GPU & capable of 2D rendering & rendering in $1920 \times 1080$ resolution\\
|
|
|
+ \rowcolor{gray!25}
|
|
|
+ Internet connection & not any & not any\\
|
|
|
+ \\
|
|
|
+ \end{tabular}
|
|
|
+ \caption{System Requirements}
|
|
|
+ \label{table:systemRequirements}
|
|
|
+\end{table}
|
|
|
|
|
|
\section{Input File Format}\label{sec:inputFileFormat}
|
|
|
The input to \appname\ is a JSON file.
|
|
|
@@ -99,26 +110,47 @@ For parsing the JSON file the JSON-java library~\cite{leary_json-java:_2018} is
|
|
|
The classes for reading and writing those JSON files are displayed in figure~\ref{fig:io}.
|
|
|
The internal representation of graphs is further explained in the section~\ref{sec:graph}.
|
|
|
|
|
|
-\centering
|
|
|
-\begin{longtable}{|l|l|l|p{8.5cm}|}
|
|
|
- \hline
|
|
|
- Attribute & Type & Optional & Explanation \\\hline\hline
|
|
|
- name & string & yes & If not omitted, this must be unique for a given parent node. \\\hline
|
|
|
- width & integer & yes & The minimum width of the node.
|
|
|
- The node can be wider if it contains other nodes that need more space.
|
|
|
- If the whole layout is too large, it is resized, such that all nodes are proportionately shrunk: In that case the minimum width can be exceeded after the shrinking.
|
|
|
- Default 40.\\\hline
|
|
|
- height & integer & yes & The minimum height of the node.
|
|
|
- The node can be higher if it contains other nodes that need more space.
|
|
|
- If the whole layout is too large, it is resized, such that all nodes are proportionately shrunk: In that case the minimum height can be exceeded after the shrinking.
|
|
|
- Default 40.\\\hline
|
|
|
- dummy & boolean & yes & Iff this is explicitly set to true, then the node is a dummy node. This attribute is necessary, because we expect previous stages to have eliminated multilayer edges, see section~\ref{sec:assumptions}. \\\hline
|
|
|
- layers & < < node > > & yes & The layers of nodes inside this node (Hierarchy). \\\hline
|
|
|
- edges & < edge > & yes & The edges between nodes whose parent node is this node. \\\hline
|
|
|
+\begin{table}[htp]
|
|
|
+ \centering
|
|
|
+ \small
|
|
|
+ \begin{tabular}{l l l p{8.5cm}}
|
|
|
+ \rowcolor{gray!50}
|
|
|
+ \textbf{Attribute} & \textbf{Type} & \textbf{Optional} & \textbf{Explanation} \\
|
|
|
+ source & string & no & The name of the source of this edge.
|
|
|
+ Must be a node with the same parent node as the node specified by the \code{target} attribute. \\
|
|
|
+ \rowcolor{gray!25}
|
|
|
+ target & string & no & The name of the target of this edge.
|
|
|
+ Must be a node with the same parent node as the node specified by the \code{source} attribute. \\
|
|
|
+ \end{tabular}
|
|
|
+ \caption{Edge Attributes}
|
|
|
+ \label{table:edge-attributes}
|
|
|
+\end{table}
|
|
|
+
|
|
|
+\begin{table}[htp]
|
|
|
+ \centering
|
|
|
+ \small
|
|
|
+ \begin{tabular}{l l l p{8.5cm}}
|
|
|
+ \rowcolor{gray!50}
|
|
|
+ \textbf{Attribute} & \textbf{Type} & \textbf{Optional} & \textbf{Explanation} \\
|
|
|
+ name & string & yes & If not omitted, this must be unique for a given parent node. \\
|
|
|
+ \rowcolor{gray!25}
|
|
|
+ width & integer & yes & The minimum width of the node.
|
|
|
+ The node can be wider if it contains other nodes that need more space.
|
|
|
+ If the whole layout is too large, it is resized, such that all nodes are proportionately shrunk: In that case the minimum width can be exceeded after the shrinking.
|
|
|
+ Default 40.\\
|
|
|
+ height & integer & yes & The minimum height of the node.
|
|
|
+ The node can be higher if it contains other nodes that need more space.
|
|
|
+ If the whole layout is too large, it is resized, such that all nodes are proportionately shrunk: In that case the minimum height can be exceeded after the shrinking.
|
|
|
+ Default 40.\\
|
|
|
+ \rowcolor{gray!25}
|
|
|
+ dummy & boolean & yes & Iff this is explicitly set to true, then the node is a dummy node. This attribute is necessary, because we expect previous stages to have eliminated multilayer edges, see section~\ref{sec:assumptions}. \\
|
|
|
+ layers & < < node > > & yes & The layers of nodes inside this node (Hierarchy). \\
|
|
|
+ \rowcolor{gray!25}
|
|
|
+ edges & < edge > & yes & The edges between nodes whose parent node is this node. \\\\
|
|
|
+ \end{tabular}
|
|
|
\caption[Node Attributes]{Node Attributes. < \emph{element type} > is a list.}
|
|
|
\label{table:node-attributes}
|
|
|
-\end{longtable}
|
|
|
-\raggedright
|
|
|
+\end{table}
|
|
|
|
|
|
\begin{figure}[htp]
|
|
|
\centering
|
|
|
@@ -127,20 +159,6 @@ The internal representation of graphs is further explained in the section~\ref{s
|
|
|
\label{fig:io}
|
|
|
\end{figure}
|
|
|
|
|
|
-\begin{table}[htp]
|
|
|
- \centering
|
|
|
- \begin{longtable}{|l|l|l|p{8.5cm}|}
|
|
|
- \hline
|
|
|
- Attribute & Type & Optional & Explanation \\\hline\hline
|
|
|
- source & string & no & The name of the source of this edge.
|
|
|
- Must be a node with the same parent node as the node specified by the \code{target} attribute. \\\hline
|
|
|
- target & string & no & The name of the target of this edge.
|
|
|
- Must be a node with the same parent node as the node specified by the \code{source} attribute. \\\hline
|
|
|
- \end{longtable}
|
|
|
- \caption{Edge Attributes}
|
|
|
- \label{table:edge-attributes}
|
|
|
-\end{table}
|
|
|
-
|
|
|
%\begin{figure}[htp]
|
|
|
% \centering
|
|
|
% \includegraphics[width=0.9\textwidth]{img/json.png}
|
|
|
@@ -151,22 +169,22 @@ The internal representation of graphs is further explained in the section~\ref{s
|
|
|
\begin{figure}[htp]
|
|
|
\begin{lstinputlisting}[language=json,emph={}]{src/graph.json}
|
|
|
\end{lstinputlisting}
|
|
|
- \caption[Example input file]{Example input file that is understood by \appname.}
|
|
|
+ \caption[Example input file]{Example input file that is understood by \appname.
|
|
|
+ The graph is also displayed in figure~\ref{fig:full-application-example}.}
|
|
|
\label{fig:json-example}
|
|
|
\end{figure}
|
|
|
|
|
|
|
|
|
\section{Internal graph representation, \code{graph}}\label{sec:graph}
|
|
|
-One feature that is important to us, is to be able to work with hierarchical graphs (cf.\ chapter~\ref{ch:progress}).
|
|
|
+One feature that is important to us, is to be able to work with hierarchical graphs.
|
|
|
Therefore a node can contain other nodes and edges.
|
|
|
-So far this is similar to what we described in section~\ref{sec:inputFileFormat}.
|
|
|
-Additionally, there are multiple attributes that are used during the computation or as output variables.
|
|
|
+In addition to the variables described in section~\ref{sec:inputFileFormat}, there are multiple attributes that are used during the computation or as output variables.
|
|
|
\begin{itemize}
|
|
|
\item The \member{parent} of a node is the node that contains it in the hierarchy.
|
|
|
\item \member{dummy} specifies whether this node is a dummy node.
|
|
|
\item \member{name} is the name of the node.
|
|
|
\item The attributes \member{shift}, \member{sink}, \member{root} and \member{align} correspond to the variables used by Brandes and Köpf~\cite{brandes_fast_2001}.
|
|
|
- They are summarized in table~\ref{table:bk-variables}.
|
|
|
+ %They are summarized in table~\ref{table:bk-variables}.
|
|
|
\item The attribute \member{xUndef} determines whether the x coordinate of the node has already been assigned a value.
|
|
|
\item The attributes \member{x} and \member{y} are the coordinates of the node relative to its \member{parent}.
|
|
|
\item The attributes \member{w} and \member{h} are the width and height of the node.
|
|
|
@@ -175,6 +193,7 @@ Additionally, there are multiple attributes that are used during the computation
|
|
|
\end{itemize}
|
|
|
The last six bullet points are available separately for each of the four extremal layouts.
|
|
|
The last four bullet points are also separately available for the combined layout.
|
|
|
+To achieve this, they are stored in the internal classes \code{LayoutInfo} and \code{CombinedLayoutInfo}.
|
|
|
|
|
|
Similarly, edges have the following attributes in addition to those given through the JSON format:
|
|
|
\begin{itemize}
|
|
|
@@ -193,28 +212,29 @@ There you will find some less important (from a documentation point of view) att
|
|
|
|
|
|
\begin{figure}[htp]
|
|
|
\centering
|
|
|
- \includegraphics[width=\linewidth,trim=0 7cm 0 0,clip]{img/graph.pdf}
|
|
|
- \caption{Class diagram of the \code{graph} package.}
|
|
|
+ \includegraphics[width=0.95\linewidth,trim=0 2cm 0 0,clip]{img/graph.pdf}
|
|
|
+ \caption[Class diagram of the \code{graph} package]{Class diagram of the \code{graph} package. Getters, setters and constructors are omitted.
|
|
|
+ The package \code{graph.io} is displayed in figure~\ref{fig:io}}
|
|
|
\label{fig:graph}
|
|
|
\end{figure}
|
|
|
|
|
|
-\begin{table}[htp]
|
|
|
- \begin{longtable}{|l|p{10cm}|}
|
|
|
- \hline
|
|
|
- Attribute & Explanation \\\hline\hline
|
|
|
- \member{root} & The root node of the block of this node.
|
|
|
- Unique for all nodes in the same block. \\\hline
|
|
|
- \member{sink} & The topmost sink in the block graph that can be reached from the block that this node belongs to.
|
|
|
- Only used for nodes that are the root of a block.
|
|
|
- Unique for all nodes in the same class. \\\hline
|
|
|
- \member{shift} & The shift of the class that this node belongs to.
|
|
|
- Only used for nodes that are a sink of a class. \\\hline
|
|
|
- \member{align} & The next node in the same block as this node.
|
|
|
- The \member{align} of the last node in the block is the root node of the block again.\\\hline
|
|
|
- \end{longtable}
|
|
|
- \caption{Variables also used by Brandes and Köpf~\cite{brandes_fast_2001}}
|
|
|
- \label{table:bk-variables}
|
|
|
-\end{table}
|
|
|
+%\begin{table}[htp]
|
|
|
+% \begin{longtable}{|l|p{10cm}|}
|
|
|
+% \hline
|
|
|
+% Attribute & Explanation \\\hline\hline
|
|
|
+% \member{root} & The root node of the block of this node.
|
|
|
+% Unique for all nodes in the same block. \\\hline
|
|
|
+% \member{sink} & The topmost sink in the block graph that can be reached from the block that this node belongs to.
|
|
|
+% Only used for nodes that are the root of a block.
|
|
|
+% Unique for all nodes in the same class. \\\hline
|
|
|
+% \member{shift} & The shift of the class that this node belongs to.
|
|
|
+% Only used for nodes that are a sink of a class. \\\hline
|
|
|
+% \member{align} & The next node in the same block as this node.
|
|
|
+% The \member{align} of the last node in the block is the root node of the block again.\\\hline
|
|
|
+% \end{longtable}
|
|
|
+% \caption{Variables also used by Brandes and Köpf~\cite{brandes_fast_2001}}
|
|
|
+% \label{table:bk-variables}
|
|
|
+%\end{table}
|
|
|
|
|
|
|
|
|
\section{The actual algorithm}\label{sec:theActualAlgorithm}
|
|
|
@@ -229,7 +249,7 @@ The \code{PseudoCodeNode}s are arranged hierarchically to form a whole pseudocod
|
|
|
All the stages are displayed in class diagram~\ref{fig:bk} while the different kinds of \code{CodeLine}s are listed in class diagram~\ref{fig:codeline}.
|
|
|
This separation was made to distinguish viewable \code{PseudoCodeNode}s from executable \code{CodeLine}s.
|
|
|
|
|
|
-For the execution of the \code{CodeLine}s a \code{PseudoCodeProcessor} interacts with its own \code{ProcessController} and \code{Memory}.
|
|
|
+For the execution of the \code{CodeLine}s a \code{PseudoCodeProcessor} interacts with its own \newline\code{ProcessController} and \code{Memory}.
|
|
|
Note that the \code{ProcessController} is not a controller in the MVC sense that it processes user input, but in the sense that it \emph{controls} the execution of steps/stages.
|
|
|
This works the following:
|
|
|
\begin{enumerate}
|
|
|
@@ -243,6 +263,33 @@ This works the following:
|
|
|
A class diagrams for the \code{processor} package is displayed in figure~\ref{fig:processor}.
|
|
|
|
|
|
|
|
|
+\section{View}\label{sec:view}
|
|
|
+This section only covers the software architecture regarding the views.
|
|
|
+For an explanation of what is actually displayed, see chapter~\ref{ch:ui}
|
|
|
+
|
|
|
+\begin{itemize}
|
|
|
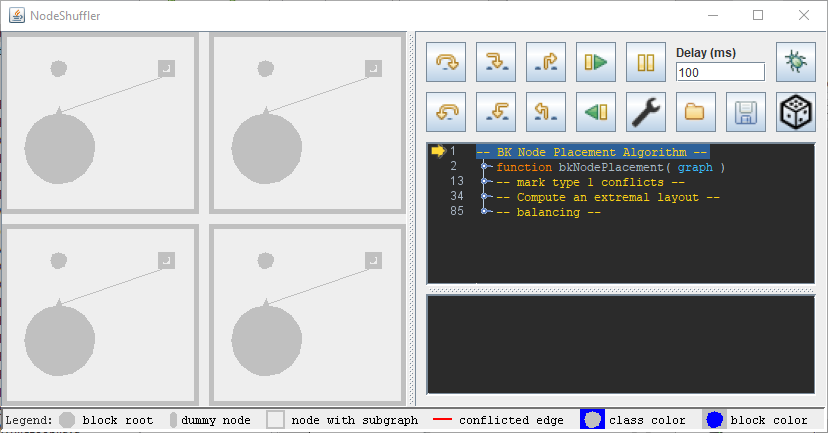
+ \item The main window displays a \code{JLayeredPane} on the left where the graph is shown and a \code{menu} of the class \code{JPanel} on the right, where \code{NiceButton}s and \code{PseudoCodeNode}s are located.
|
|
|
+ The main window itself is a \code{JFrame} from the Swing library.
|
|
|
+ \item Additionally a legend, class \code{LegendView}, that is another \code{JPanel} is displayed on the bottom.
|
|
|
+ \item The \code{PseudoCodeNode}s are rendered by the \code{PseudoCodeRenderer} class.
|
|
|
+ For example, this class highlights selected code lines.
|
|
|
+ \item \code{EdgeView} and \code{NodeView} are \code{JPanel}s, which means they can be drawn onto the \code{JLayeredPane}.
|
|
|
+ For this they have to know about which part of the graph and which layout they belong to (some attributes).
|
|
|
+ \item A \code{NiceButton} is a \code{JButton} that has an image on it.
|
|
|
+ \item Next to the \code{PseudoCodeRenderer} is an object of the class \code{PseudoCodeLines}, that extends \code{JComponent}.
|
|
|
+ \item A \code{RenderHelper} that contains some additional utility functions for the views.
|
|
|
+ \item Dialogs like the \code{OptionsDialog} and the \code{RandomGraphDialog} are \code{JDialog}s.
|
|
|
+\end{itemize}
|
|
|
+A class diagram of the package \code{view} is displayed in figure~\ref{fig:view}.
|
|
|
+
|
|
|
+\begin{figure}[htp]
|
|
|
+ \centering
|
|
|
+ \includegraphics[width=\linewidth,trim=0 11cm 0 0,clip]{img/main_and_view.pdf}
|
|
|
+ \caption[Class diagram of the packages \code{view} and \code{main}]{Class diagram of the packages \code{view} and \code{main}.
|
|
|
+ Getters, setters and contructors are not omitted because most of them perform nontrivial computations.}
|
|
|
+ \label{fig:view}
|
|
|
+\end{figure}
|
|
|
+
|
|
|
\begin{figure}[htp]
|
|
|
\centering
|
|
|
\includegraphics[width=\linewidth,trim=0 11cm 0 0,clip]{img/bk.pdf}
|
|
|
@@ -260,33 +307,7 @@ A class diagrams for the \code{processor} package is displayed in figure~\ref{fi
|
|
|
\begin{figure}[htp]
|
|
|
\centering
|
|
|
\includegraphics[width=\linewidth,trim=0 5cm 0 0,clip]{img/processor.pdf}
|
|
|
- \caption{Class diagram of the \code{processor} package.}
|
|
|
+ \caption[Class diagram of the \code{processor} package.]{Class diagram of the \code{processor} package.
|
|
|
+ Constructors and trivial getters and setters are omitted.}
|
|
|
\label{fig:processor}
|
|
|
-\end{figure}
|
|
|
-
|
|
|
-
|
|
|
-\section{View}\label{sec:view}
|
|
|
-This section only covers the software architecture regarding the views.
|
|
|
-For an explanation of what is actually displayed, see chapter~\ref{ch:ui}
|
|
|
-\TODO{outdated}
|
|
|
-
|
|
|
-\begin{itemize}
|
|
|
- \item The main window displays a \code{lane} of the class \code{JLayeredPane} and a \code{menue} of the class \code{JPanel}.
|
|
|
- The main window itself is a \code{JFrame} from the Swing library.
|
|
|
- \item The \code{lane} display the current status of the graph.
|
|
|
- \item The \code{menue} display \code{NiceButton}s and pseudocode.
|
|
|
- \item \code{EdgeView} and \code{NodeView} are \code{JPanel}s, which means they can be drawn onto the \code{JFrame}.
|
|
|
- For this they have to know about which part of the graph and which layout they belong to (some attributes).
|
|
|
- \item A \code{NiceButton} is a \code{JButton} that has an image on it.
|
|
|
- \item For rendering the pseudocode we use a \code{PseudoCodeRenderer} that is a \code{DefaultTreeCellRenderer}.
|
|
|
- For example, it sets line numbers and highlights selected code lines.
|
|
|
- \item A \code{RenderHelper} that contains some additional utility functions for the views.
|
|
|
-\end{itemize}
|
|
|
-A class diagram of the packages \code{view} and \code{main} is displayed in figure~\ref{fig:view}.
|
|
|
-
|
|
|
-\begin{figure}[htp]
|
|
|
- \centering
|
|
|
- \includegraphics[width=0.9\linewidth,trim=0 8cm 0 0,clip]{img/main_and_view.pdf}
|
|
|
- \caption{Class diagram of the packages \code{view} and \code{main}.}
|
|
|
- \label{fig:view}
|
|
|
\end{figure}
|